Привет, сегодня мы попробуем создать собственную RSS иконку в иллюстраторе. Вопрос а что такое RSS? так вот, я уже писал как ей пользоваться вот в этой статье.
Шаг 1
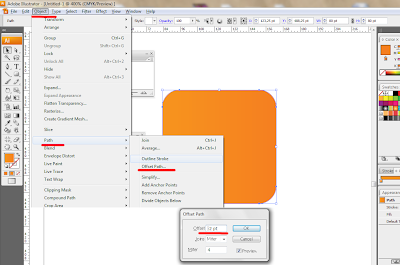
Откроем наш illustrator создадим форму нашей будущей RSS иконки для этого возьмём Rounded Rectangle Tool на панели инструментов и создадим вот такую вот форму. Зальем градиентом от темно оранжевого к светлому.
Шаг 2
применим Offset path поставим -2 мм. И нашу вторую форму мы развернем на 180 градусов!
Шаг 3
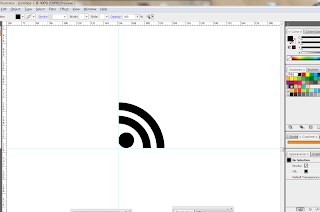
теперь начнем рисовать сами так называемые радио волны.)) Создадим круг, выделим 2 точки и нажимаем на DELETE добавим Stroke. У вас должно получится как показано ниже.
откроем линейку Ctrl + R сделаем 2 линии вертикальную и горизонтальную..по ним будем выравнивать вторую такую же дугу!. Зажмем Alt сделаем копию нашей дуги, добавим круг.
Шаг 4
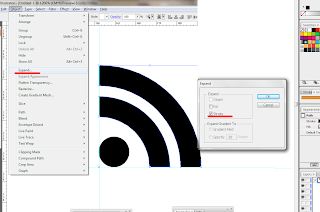
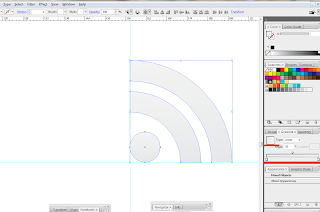
теперь наша задача преобразить наши лини в заливку для этого идем в object > expande ставим галочку на stroke жмем ОК. Применим к нему светло серый градиент! и переместим на нашу желтую форму
Шаг 5
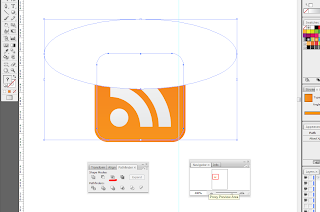
последний штрих добавим блик. Для этого создадим элипс дальше нам понадобится pathfinder выделим наш элипс и нашу иконку intersect shape areas > expande cнизим прозрачность до 32%
Вот и все! наша RSS иконка готова! 🙂